Powerful automated reminders via Home Assistant and how to clear notifications
Everybody forgets things. With Home Assistant you can use the power of your smart home to stop that. I build a well working reminder system via Home Assistant for different tasks. Its fully features with a text reminder, virtual or physical button to confirm it and a log. Here is how I did that.
Everyone needs a reminder once in a while
Pretty much everyone has regular tasks to perform where once in a while you just forget about them. I am looking to take some vitamins regularly, keep exercising and more. The best way to do that is building a habit. The best way to build a habit is to do something regularly. The best way to do that is having external regular reminders.
When I kept forgetting some of my tasks during busy times I started looking for a good way to get reminders. For some calendars might work, for others one of the many apps build for this. To me an app solution felt incomplete. After all I have a full smart home with many physical components, so why restrict myself to only digital alerts? I decided to build a system based on Home Assistant instead.
A reminder blueprint for Home Assistant
Before building something from scratch I decided to search the Home Assistant forum for existing projects and found this great advanced medication reminder blueprint. You simply add it to your Home Assistant instance by clicking the import button in the first post.
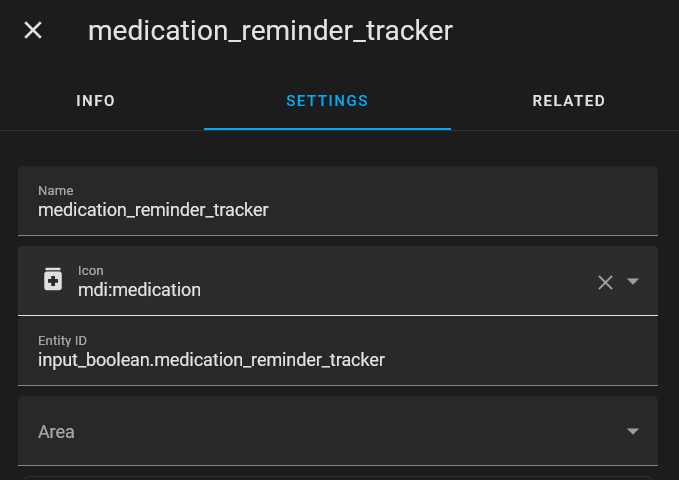
To actually create an automation from the blueprint you first need to create a small helper which will store the current status and the history of your reminder. Go to the settings page -> devices & services -> the helpers tab and click create helper.

Now you need to select the toggle helper and give it a name and icon. Here is one example for a medication based reminder.

Now we can create an automation from the blueprint. Head over to the automation page and click the create automation button. Here you can select from existing blueprint and choose the Advanced medication reminder option.

Now your last step is to configure the reminder automation. Provide a time you want the automation to trigger, all the names of the different options and log statements and the time interval for a re-alert. You also have to provide the target device, that should usually be your phone running the Home Assistant app, the Dedicated input_boolean, thats your helper you created in the last step and the messages title and text.
You can also add any action you want at the end of the automation that will run at the same time as the notification is sent. This way you could blink your lights like I did with my doorbell or make your smart speakers announce anything you want (more on that in a future article).
That’s it, now you just wait for the timer of the automation to trigger and you should receive a message on your phone like this:

With a simple click you can now close the reminder for today with taken or skip, which will dismiss the notification and log the result in the state of the helper created earlier. You can always go back to that log to check when any of the status changes happened. The content of these log entries can be changed via the configuration of the reminder automation too!

Of course you can also use the ask later button to push back the notification by the time you selected before (30 minutes by default).
This whole setup works great for me with my phone and my smart watch. After some time I started missing some physical interface to confirm the reminder though. For example you usually store your medication in the same place. Why pull out your phone after taking them when you could just place a small wireless button right next to it?
You can find the full blueprint code on my Github repo here. This is how I built it:
I started extending the blueprint right away to include a physical button as a trigger. Two new pieces of code are needed for that. First you need to define a new input for the blueprint so users can select any button device they have available. In the blueprint – input part I added this
blueprint:
...
input:
...
confirm_button:
name: Confirm button
description: Physical button to confirm the task is done
selector:
device:
integration: zha
multiple: falseI might find a way to define this button in a more specific way via the domain but at the moment you can provide any ZHA based Zigbee device here. Next we need to use this new device to stop the reminder. There is one wait_for_trigger part in the code which makes the whole automation wait for a result from the notification. Here we can add a second entry to also resume the automation upon a button click.
...
action:
repeat:
...
- wait_for_trigger:
- platform: event
event_type: mobile_app_notification_action
event_data:
tag: !input input_boolean
- platform: event # new part starts here
event_type: zha_event
event_data:
device_id: !input confirm_buttonFinally we need some new code to write the success message to the log and update the helpers value. This can be done via new condition in the choose: code.
...
action:
...
- choose:
...
- conditions: '{{ wait.trigger and wait.trigger.event.data.command and wait.trigger.event.data.command == ''single''
}}'
sequence:
- service: input_boolean.turn_on
target:
entity_id: !input input_boolean
- service: logbook.log
data:
name: !input notification_title
message: !input logbook_message_taken
entity_id: !input input_booleanThis will check what triggered this part of the code and then test if its a single click from a zha_event that is sent by the button. If it is the same actions will happen as in the case of clicking the taken button on the notification: update the helper to true and write to the log.
Of course you could also write a separate message to the log in this case or make the code cleaner but in my tests this worked very well.
How to clear a notification
After testing the new alert automation I noticed that everything works well but the notification on my phone does never disappear when I confirm the action via the physical button. This gets quite annoying soon so I started looking for a way to clear this notification.
Turns out you can actually clear a notification from the same automation you send it from via a special message and a unique tag assigned to the message. I added a simple block of code to the sequence part like this:
- conditions: '{{ wait.trigger and wait.trigger.event.data.command and wait.trigger.event.data.command == ''single''
}}'
sequence:
- service: input_boolean.turn_on
target:
entity_id: !input input_boolean
- device_id: !input notify_device # this clears the notification
domain: mobile_app
type: notify
title: !input notification_title
message: "clear_notification"
data:
tag: !input input_boolean
- service: logbook.log
data:
name: !input notification_title
message: !input logbook_message_taken
entity_id: !input input_booleanThis will send the special message clear_notification to my phone which will make it drop the existing message. To identify the right message it uses the tag I provide here via data.tag. The same data tag is sent in the code when creating the message.
If you want to support this blog consider buying your hardware via these affiliate links
Aqara Zigbee button
Pixel Watch

Once the phone receives this new message it will simply remove the push notification. I put a small Aqara Zigbee button inside my drawer housing the vitamins and use it most of the time confirm the reminder and remove the existing notification from my phone at the same time.
I hope this will help building another good habit! In the future I might also experiment with more ways of notifying me, like lights or sound and a more adaptive schedule.